预设美观的设置方法和技巧是什么?
- 游戏百科
- 2025-07-09
- 3
在当今数字时代,一个美观的预设能够迅速提升用户对产品的第一印象,进而影响用户的使用体验和满意度。无论是网站界面、应用程序还是其他视觉项目,了解预设美观的设置方法和技巧显得至关重要。本文将全面介绍如何通过简单有效的步骤来创建和优化美观的预设设置。
一、理解预设美观的重要性
在深入探讨设置方法前,我们需要认识到预设美观对于视觉传达的重要性。良好的预设不仅能够吸引用户的注意力,还能提升品牌的专业形象,并且对于用户体验有着直接的正面影响。在设计预设时,我们要考虑色彩搭配、布局结构、元素选择等多方面因素,确保最终效果既美观又实用。

二、如何选择合适的颜色搭配
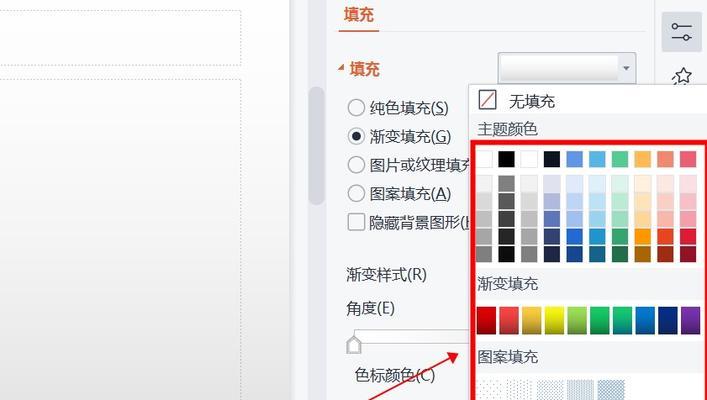
色彩是构建预设美观的基础。我们需要了解色彩理论,包括色轮、对比色、和谐色等概念。接着,我们可以通过使用在线工具或软件中的配色方案来生成搭配。AdobeColor提供了一个直观的界面,帮助设计师快速找到合适的色彩组合。
具体步骤:
1.确定主色调。选择一个或几个与品牌形象相符的颜色作为主色调。
2.使用类似色或互补色进行搭配。通过色彩对比,增强视觉冲击力。
3.进行实际应用测试,确保颜色搭配在不同设备和背景上都能保持良好的效果。

三、布局设计的黄金法则
布局设计决定了预设的结构与视觉流动,是吸引用户注意力的关键。以下是一些布局设计的黄金法则:
1.简洁明了。确保预设内容简洁,避免过度拥挤,给予用户足够的视觉呼吸空间。
2.F型布局。多数用户阅读网页的习惯是从上到下、从左至右,将重要信息放在左上角能有效吸引用户注意力。
3.引导视线。使用视觉引导元素,如线条、形状、颜色等,引导用户视线至预设中最重要的部分。

四、元素与字体的选择
选择合适的视觉元素和字体,能够极大提升预设的美感和专业度。以下是一些实用技巧:
1.图像和图标。确保图像和图标清晰、与主题相关,并且具有高质量。使用在线资源如Unsplash和Flaticon,可以找到丰富的免费资源。
2.字体选择。字体需要与其传达的情感和品牌形象相匹配。建议最多使用两种字体,一种用于标题,一种用于正文,保持整体一致性。
3.排版。合理利用大小、粗细、间距等,保证文本的可读性。
五、响应式设计的重要性
随着设备多样化,响应式设计成为提升用户在不同设备上体验的关键。响应式设计应保证预设在不同屏幕尺寸和分辨率下均能保持良好的显示效果。
实施步骤:
1.使用弹性布局元素,如百分比宽度而非固定像素。
2.利用媒体查询(MediaQueries)在不同屏幕尺寸下调整布局和字体大小。
3.测试在各种设备上的显示效果,确保兼容性。
六、测试与优化
美观的预设不是一蹴而就的,它需要不断的测试和优化。可以使用A/B测试等方法,对比不同设计效果的用户反馈,进而做出调整。
步骤包括:
1.设计多个预设方案,并分别测试。
2.收集用户反馈和使用数据,识别哪些元素最受欢迎,哪些需要改进。
3.根据反馈优化预设,不断迭代更新。
七、常见问题与解答
问题1:如何确定预设是否美观?
美观的预设需要综合考虑设计趋势、品牌元素、用户偏好以及易用性。如果预设能够快速传达信息、符合用户习惯且与品牌形象保持一致,那么它就是美观的。
问题2:在设计预设时,是否应该完全遵循流行趋势?
不一定要完全遵循流行趋势,但了解趋势可以帮助我们设计出符合时代感的预设。关键是要保持自己的特色,同时吸取流行元素中那些能够提升用户体验的部分。
问题3:在不同的文化和地区,预设的设计方法需要调整吗?
是的,不同文化和地区可能对色彩、布局和元素有不同的偏好。设计预设时,应当考虑目标受众的文化背景,对设计做出相应的调整。
问题4:如何处理预设在不同设备上的显示问题?
可以通过使用响应式设计技巧和测试工具来确保预设在各种设备上的显示效果。一些流行的测试工具包括BrowserStack和Sizzy,它们可以模拟多种设备和浏览器环境。
通过以上的方法和技巧,我们可以创建出既美观又实用的预设,从而为用户提供更好的视觉体验和使用体验。在实际操作过程中,务必注意预设设计的细节,不断尝试和优化,以便达到最佳效果。
综合以上所述,预设美观的设置不仅仅是对美的追求,更是对用户体验的尊重。随着技术和工具的不断发展,我们可以更加轻松地实现预设设计的美观性和功能性,提升最终产品的品质与用户的满意度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
本文链接:https://www.uzhan365.com/article-11976-1.html